Mkdocs学习笔记¶
约 1184 个字 98 行代码 7 张图片 预计阅读时间 5 分钟
MkDocs常用命令¶
mkdocs new [dir-name]- 创建新项目.mkdocs serve- 网页实时预览.mkdocs build- 部署网站(静态).mkdocs build --clean- 部署网站(静态),在发布新的版本之前,确保所有旧的文件都被清除并重新生成,进行站点更新后,确保不会有遗留的文件影响页面渲染.mkdocs gh-deploy- 部署网站(GithubPage).
若端口被占用,可终止正在使用的端口,再重新启动mkdocs serve。
- 管理员身份运行“命令提示符”,输入
netstat -ano | findstr :8000,查找占用8000端口的进程ID - 输出示例:
TCP 0.0.0.0:8000 0.0.0.0:0 LISTENING 12345,说明8000端口被进程12345占用 - 输入
taskkill /PID 12345 /F,终止进程 - 重新启动mkdocs serve
MkDocs-Markdown语法¶
字体样式¶
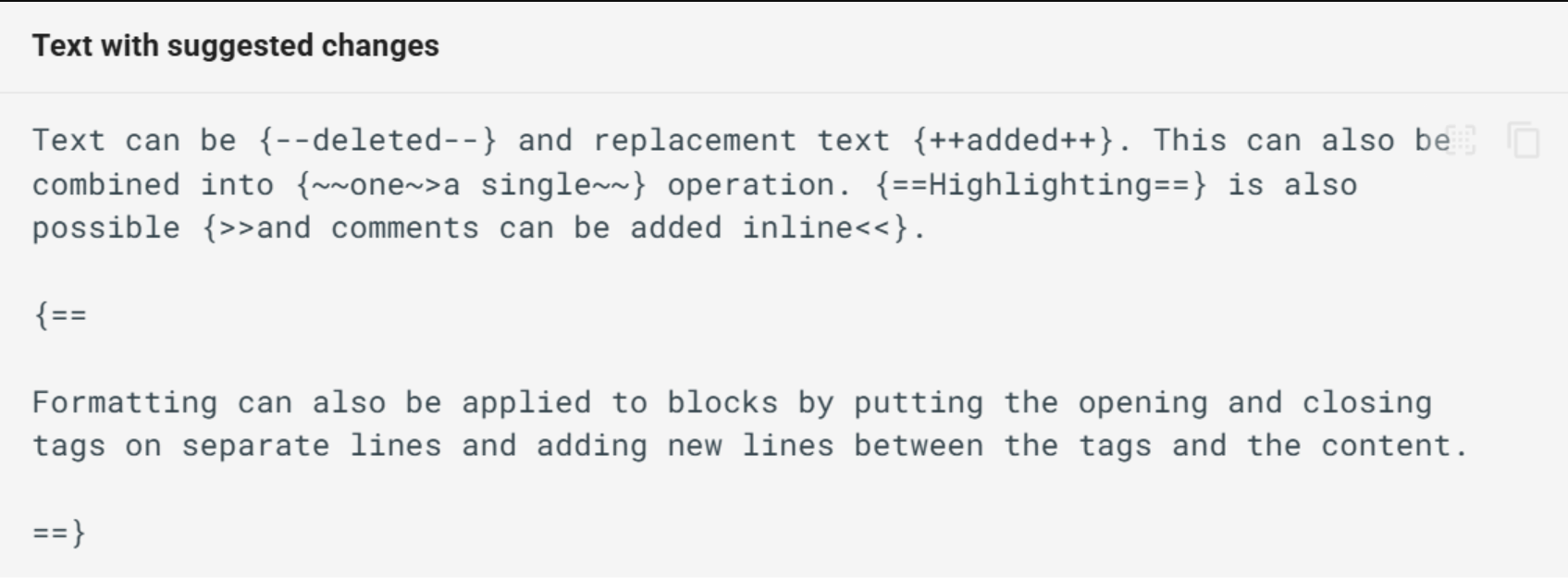
Text can be deleted and replacement text added. This can also be
combined into onea single operation. Highlighting is also
possible and comments can be added inline.
Formatting can also be applied to blocks by putting the opening and closing tags on separate lines and adding new lines between the tags and the content.
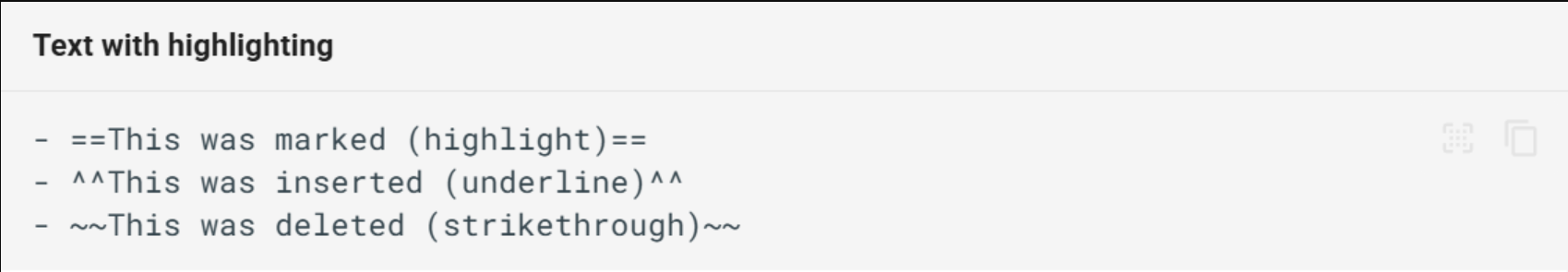
- This was marked (highlight)
- This was inserted (underline)
This was deleted (strikethrough)
字体颜色¶
text
更多颜色代码,参考:RGB色值查询。
表格¶
| Method | Description |
| ----------- | ------------------------------------ |
| `GET` | :material-check: Fetch resource |
| `PUT` | :material-check-all: Update resource |
| `DELETE` | :material-close: Delete resource |
| Method | Description |
|---|---|
GET |
Fetch resource |
PUT |
Update resource |
DELETE |
Delete resource |
| Method | Description |
| :---------- | :----------------------------------- |
| `GET` | :material-check: Fetch resource |
| `PUT` | :material-check-all: Update resource |
| `DELETE` | :material-close: Delete resource |
| Method | Description |
|---|---|
GET |
Fetch resource |
PUT |
Update resource |
DELETE |
Delete resource |
| Method | Description |
| :---------: | :----------------------------------: |
| `GET` | :material-check: Fetch resource |
| `PUT` | :material-check-all: Update resource |
| `DELETE` | :material-close: Delete resource |
| Method | Description |
|---|---|
GET |
Fetch resource |
PUT |
Update resource |
DELETE |
Delete resource |
| Method | Description |
| ----------: | -----------------------------------: |
| `GET` | :material-check: Fetch resource |
| `PUT` | :material-check-all: Update resource |
| `DELETE` | :material-close: Delete resource |
| Method | Description |
|---|---|
GET |
Fetch resource |
PUT |
Update resource |
DELETE |
Delete resource |
代码块¶
def bubble_sort(items):
for i in range(len(items)):
for j in range(len(items) - 1 - i):
if items[j] > items[j + 1]:
items[j], items[j + 1] = items[j + 1], items[j]
附带标题¶
def bubble_sort(items):
for i in range(len(items)):
for j in range(len(items) - 1 - i):
if items[j] > items[j + 1]:
items[j], items[j + 1] = items[j + 1], items[j]
``` py title="bubble_sort.py"
def bubble_sort(items):
for i in range(len(items)):
for j in range(len(items) - 1 - i):
if items[j] > items[j + 1]:
items[j], items[j + 1] = items[j + 1], items[j]
```
附带行号¶
为所有代码块显示行号
为特定代码块显示行号
def bubble_sort(items):
for i in range(len(items)):
for j in range(len(items) - 1 - i):
if items[j] > items[j + 1]:
items[j], items[j + 1] = items[j + 1], items[j]
```python linenums="1"
def bubble_sort(items):
for i in range(len(items)):
for j in range(len(items) - 1 - i):
if items[j] > items[j + 1]:
items[j], items[j + 1] = items[j + 1], items[j]
```
突出显示特定行¶
def bubble_sort(items):
for i in range(len(items)):
for j in range(len(items) - 1 - i):
if items[j] > items[j + 1]:
items[j], items[j + 1] = items[j + 1], items[j]
```python linenums="1" hl_lines="2 3"
def bubble_sort(items):
for i in range(len(items)):
for j in range(len(items) - 1 - i):
if items[j] > items[j + 1]:
items[j], items[j + 1] = items[j + 1], items[j]
```
分组代码块¶
=== "C"
``` c
#include <stdio.h>
int main(void) {
printf("Hello world!\n");
return 0;
}
```
=== "C++"
``` c++
#include <iostream>
int main(void) {
std::cout << "Hello world!" << std::endl;
return 0;
}
```
链接文件¶
分割线¶
<div class="divider">
<span class="divider-line"></span>
<img class="divider-image" src="/img/mfea.svg">
<span class="divider-line"></span>
</div>
数学公式¶
行内公式:\(a+b\)
行间公式 $$ a + b = c $$
按钮¶
Resource Resource Resource Resource
图片¶
原始大小¶
更改大小¶
借助HTML语法
字体颜色¶
这是一个蓝色的文本,使用 HTML 语法。
列表¶
- Lorem ipsum dolor sit amet, consectetur adipiscing elit
- Vestibulum convallis sit amet nisi a tincidunt
- In hac habitasse platea dictumst
- In scelerisque nibh non dolor mollis congue sed et metus
- Praesent sed risus massa
- Aenean pretium efficitur erat, donec pharetra, ligula non scelerisque
tooltips¶
The HTML specification is maintained by the W3C.
分列¶
- Sed sagittis eleifend rutrum
- Donec vitae suscipit est
- Nulla tempor lobortis orci
- Sed sagittis eleifend rutrum
- Donec vitae suscipit est
- Nulla tempor lobortis orci
引用¶
这是一个引用块。 这是第二行。
- 嵌套列表项
- 另一个列表项
盒子¶
内置环境¶
Warning
这是一个警告框。
Info
这是一个信息框。
Note
这是一个注意框。
Tip
这是一个提示框。
Danger
这是一个危险框。
Quote
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Example
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Bug
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Failure
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Question
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Success
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Abstract
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
自定义标题¶
Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
折叠盒子¶
Note
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
取消标题显示¶
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
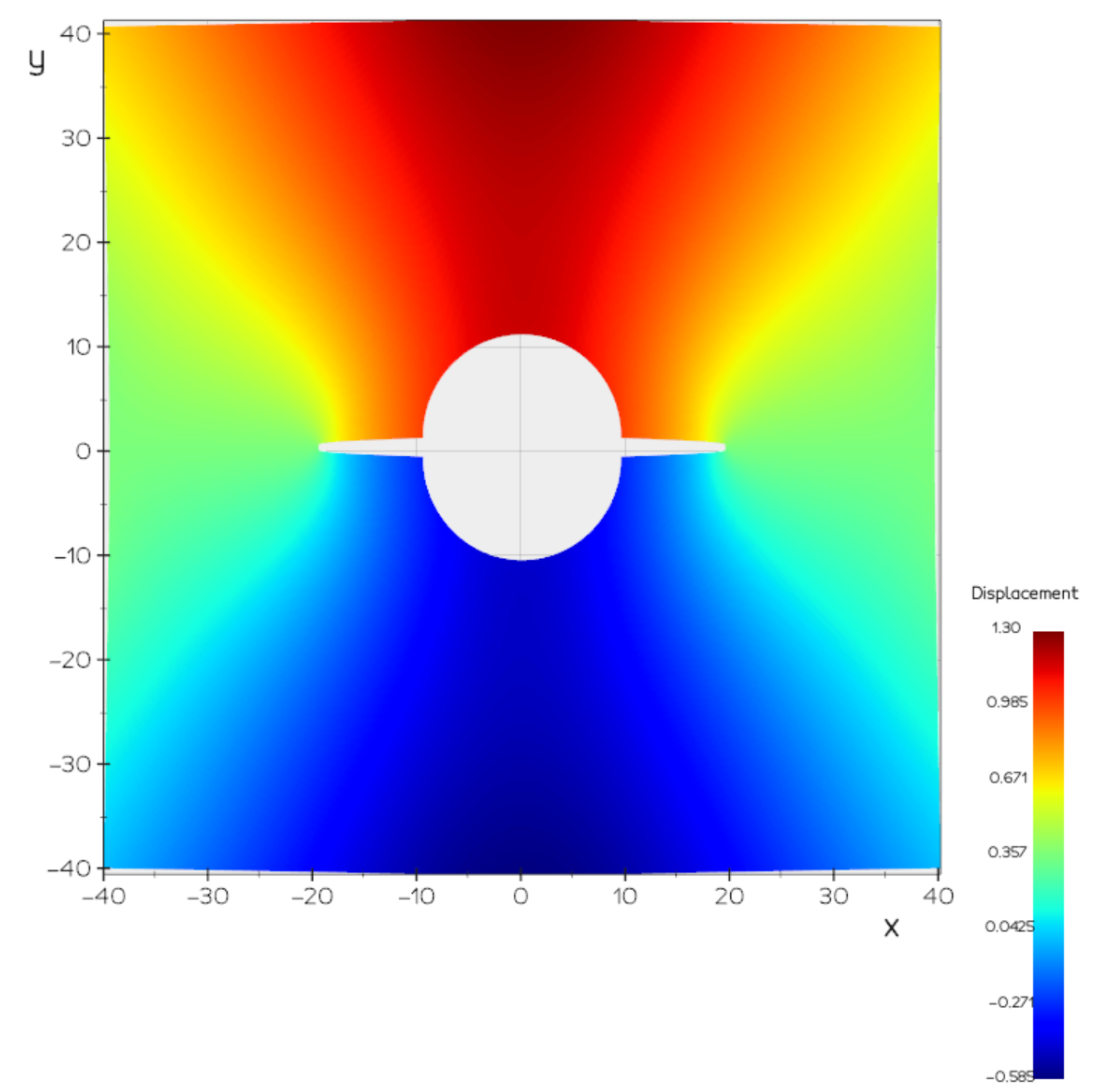
嵌入3D交互图像¶
以vedo库为例,需要先导出3D图像的html文件,然后采用<iframe>的方式嵌入。
脚注¶
Lorem ipsum1 dolor sit amet, consectetur adipiscing elit.2
annotate¶
可作为补充说明、交叉引用。
Lorem ipsum dolor sit amet, (1) consectetur adipiscing elit(2).
- I’m an annotation! I can contain
code, formatted text, images, … basically anything that can be expressed in Markdown. - I’m an annotation!

嵌入B站视频网页¶
<div style="text-align: center;">
<!-- 外层容器:宽度100%,最大宽度800px(可根据需求调整),保持16:9比例 -->
<div style="position: relative; width: 100%; max-width: 800px; padding-bottom: 56.25%; margin: auto; overflow: hidden;">
<!-- iframe 绝对定位以填充容器,确保视频大小自适应 src末尾加入&autoplay=0,可默认暂停播放-->
<iframe style="position: absolute; top: 0; left: 0; width: 80%; height: 80%;"
src="//player.bilibili.com/player.html?isOutside=true&aid=1355090172&bvid=BV1Jz421a7wU&cid=1557804198&p=1&autoplay=0"
scrolling="no" border="0" frameborder="0" allowfullscreen>
</iframe>
</div>
</div>